
Smashbox.com Redesign
The ultimate makeover.
Smashbox leadership challenged the creative and e-commerce team with overhauling the flagship e-commerce website. Visual, UX and functional improvements all were needed since the site design had stayed the same for five years. This was a sprawling project which required the coordination of brand, agency and corporate e-commerce and development teams over several project phases and sprints.
Our strategic goals were to increase conversion on the site by giving our product pages a massive upgrade (focusing on our Top 20 products), bringing our brand and product storytelling to life through content and design improvements, and creating a modular design system so the new design could scale to global markets and external teams and agencies. Additionally, the Smashbox site was adopting a new backend, CMS and Estée Lauder Online white label design system.
As the creative lead for the brand, I was involved in every aspect. I was a key contributor to the strategy, UX, design direction, hands-on design, content art direction, production, and development of the site. Alignment between everyone on the pecking order was also needed: from c-level leaders to temp production artists. I routinely managed up, down and across multiple teams in multiple time zones. And since this project kicked off just after the start of a global pandemic, it was quite the journey and adventure.
Project Type
E-commerce
Client
Smashbox Cosmetics
Estée Lauder Companies
My Role
Brand Creative Lead

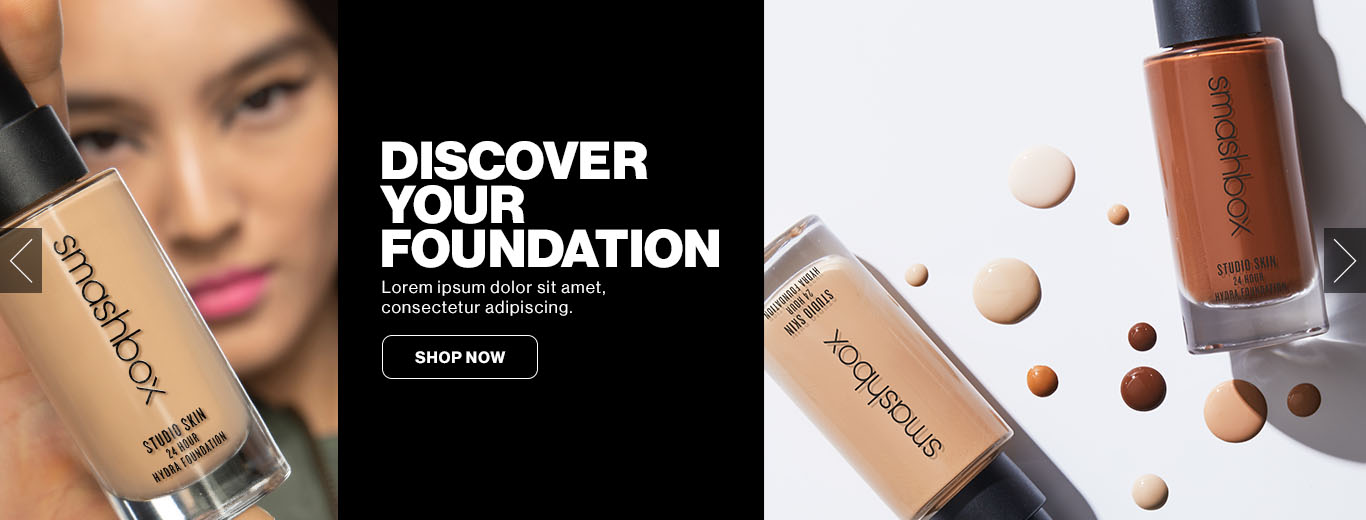
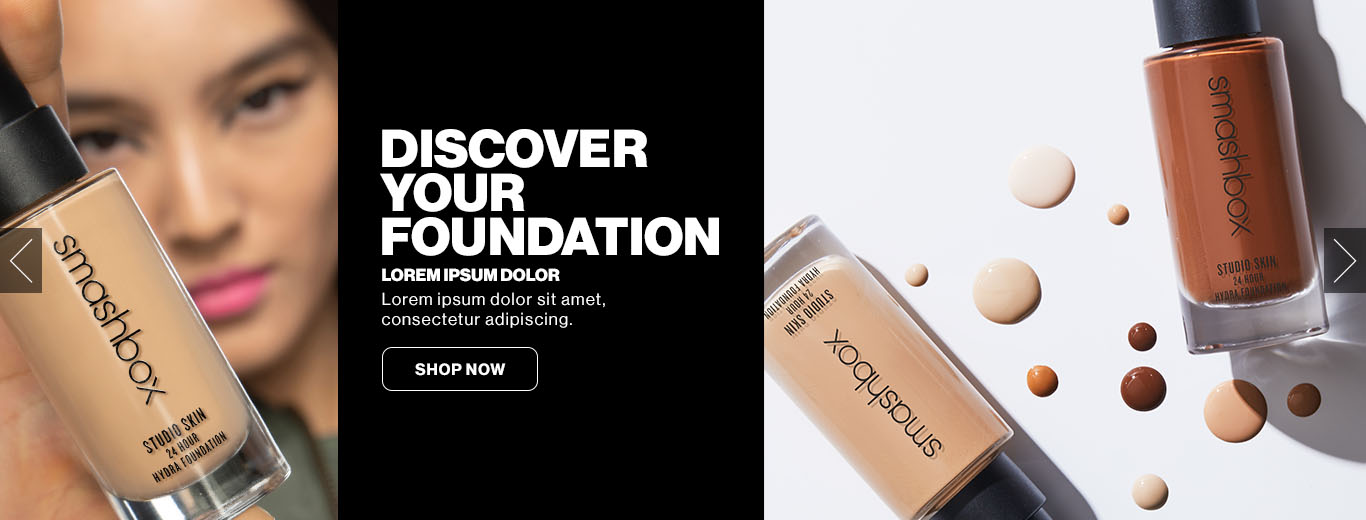
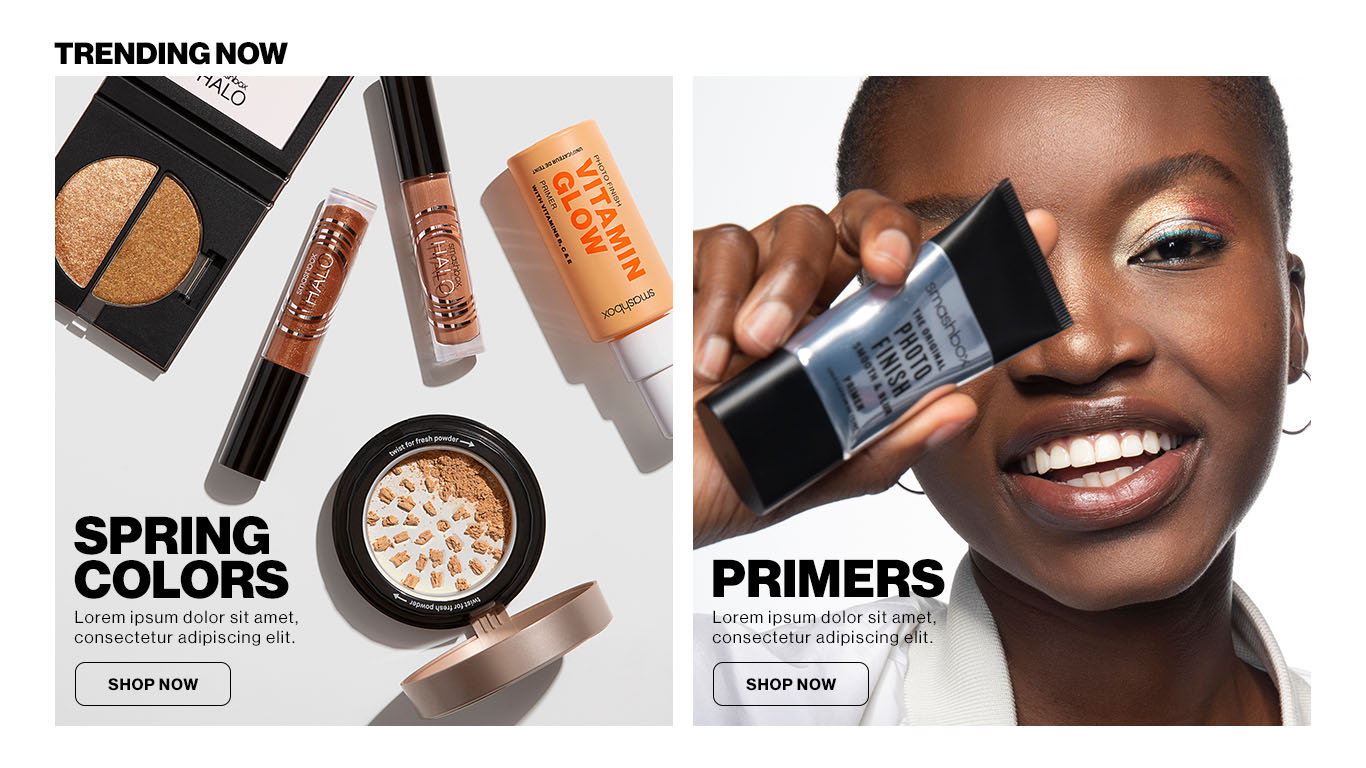
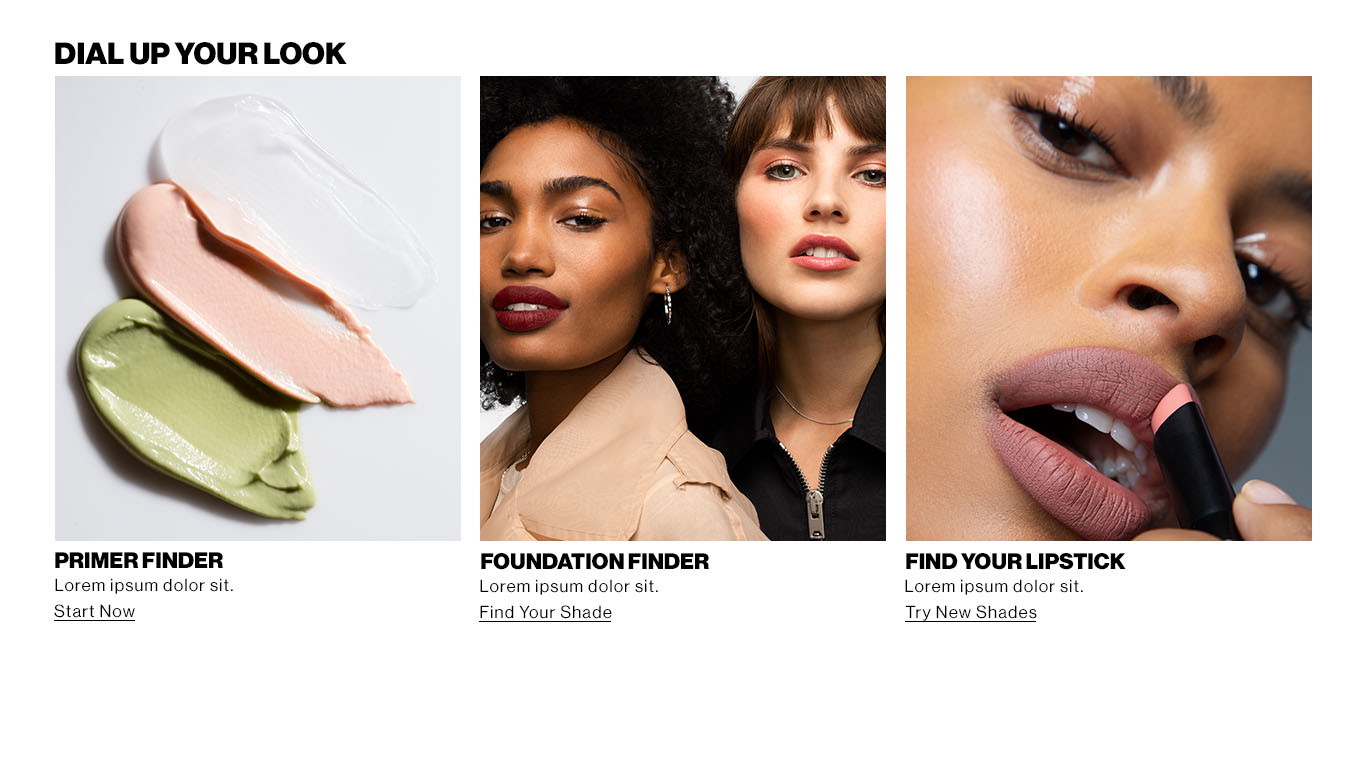
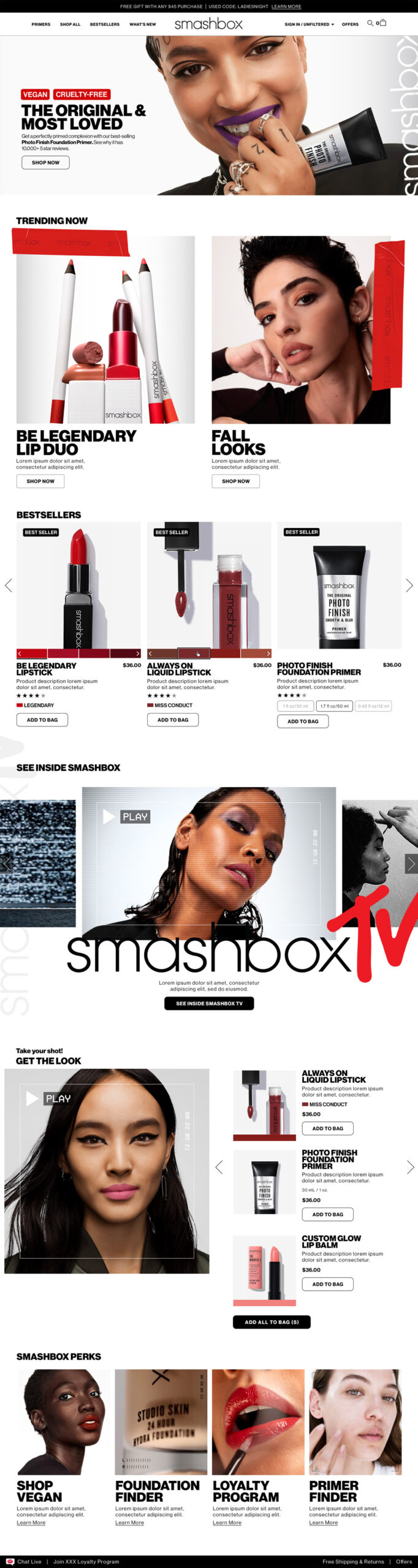
Homepage
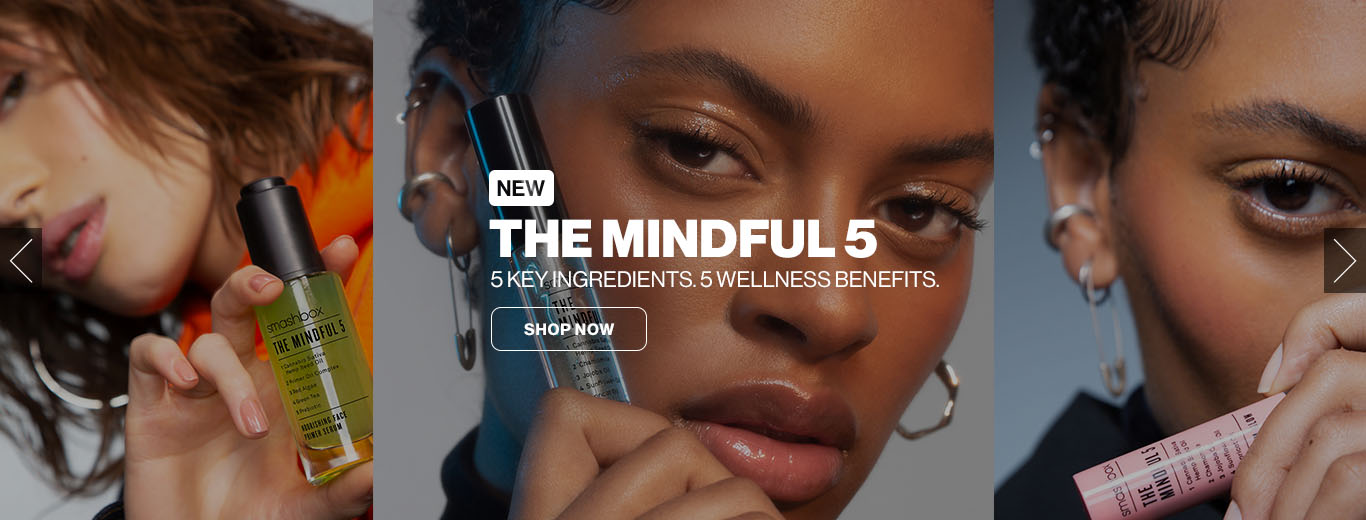
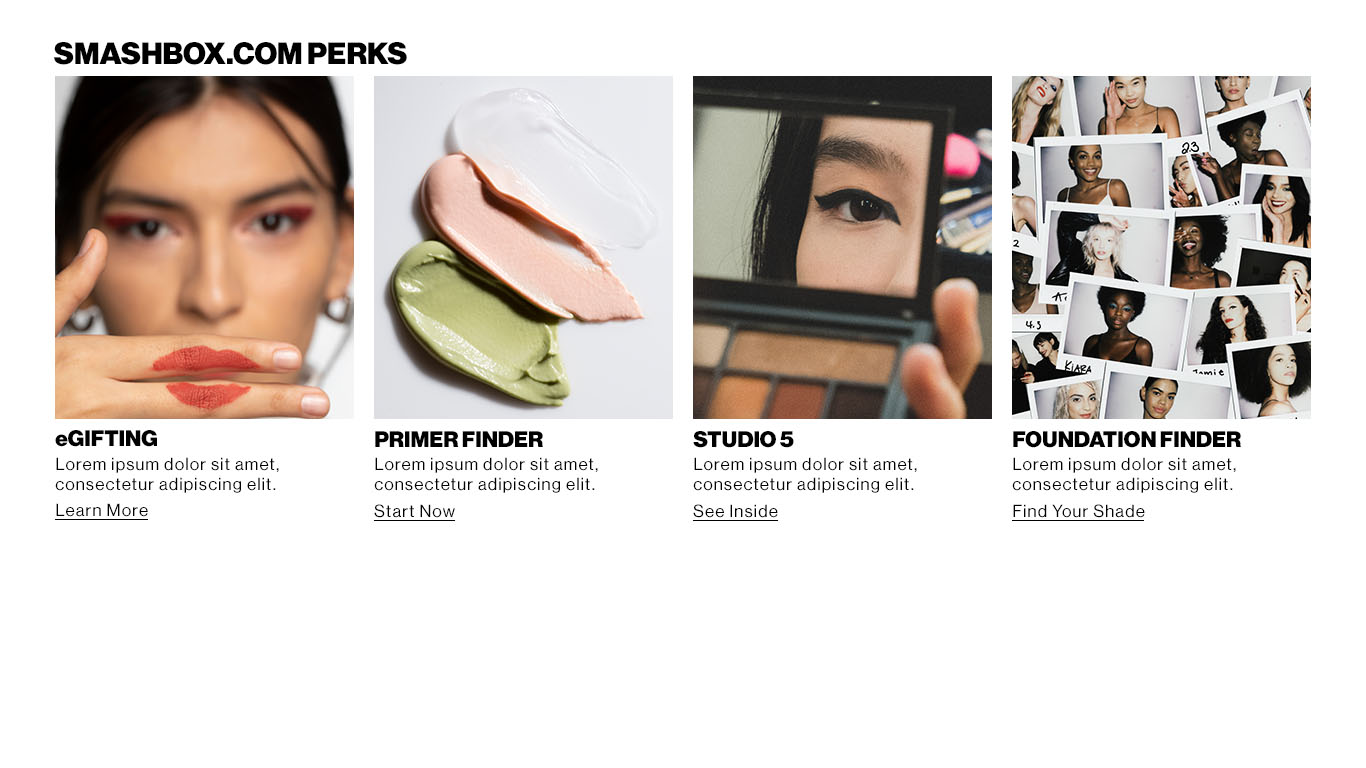
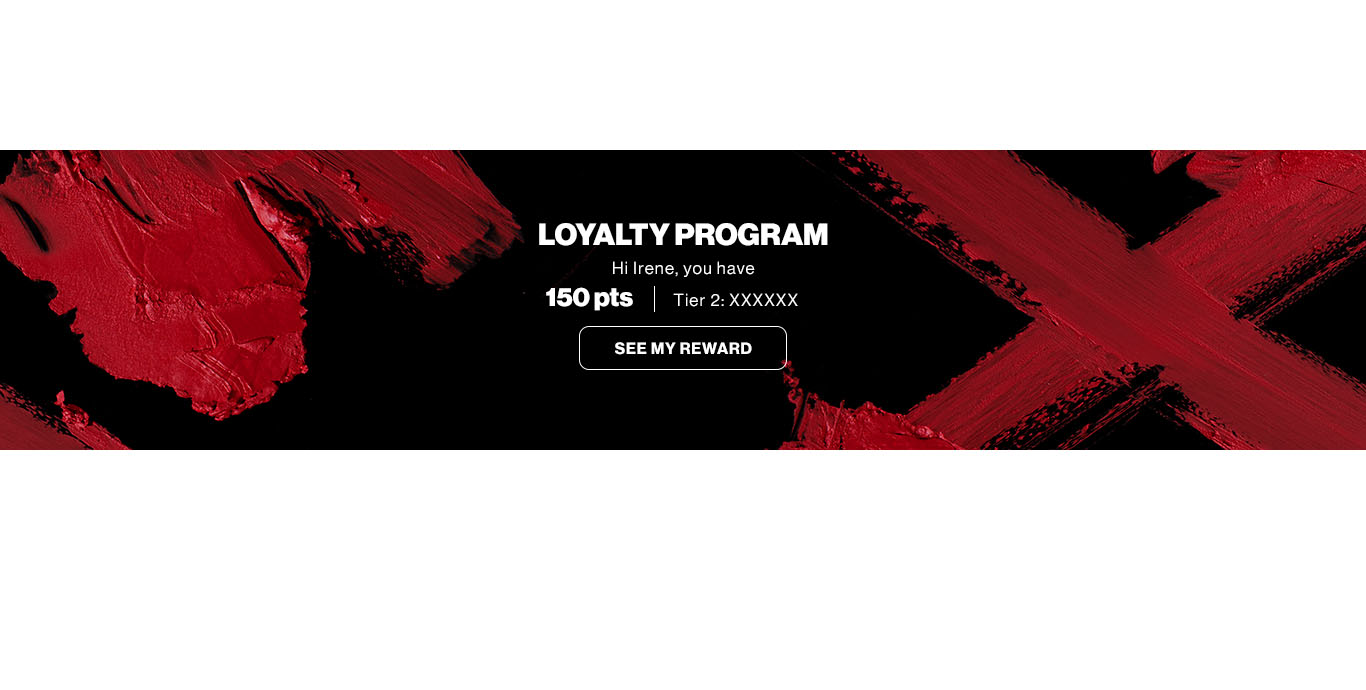
Our primary objective, when designing the home page, was to funnel the user directly to single or multi-product pages where they would have a direct opportunity to purchase. The top of the page was reserved for touting new product launches, promotions and sales. Further down the page, the user could explore services (personalized product finders, the loyalty program, etc.) and branded content. Since the homepage content refreshed constantly, we created a library of components that our e-commerce team could utilize on the fly.

Sample Home Page Layout
Seasons change, and so do marketing promotions and business objectives. We created a block based system that ensured the homepage looked great on any given day.
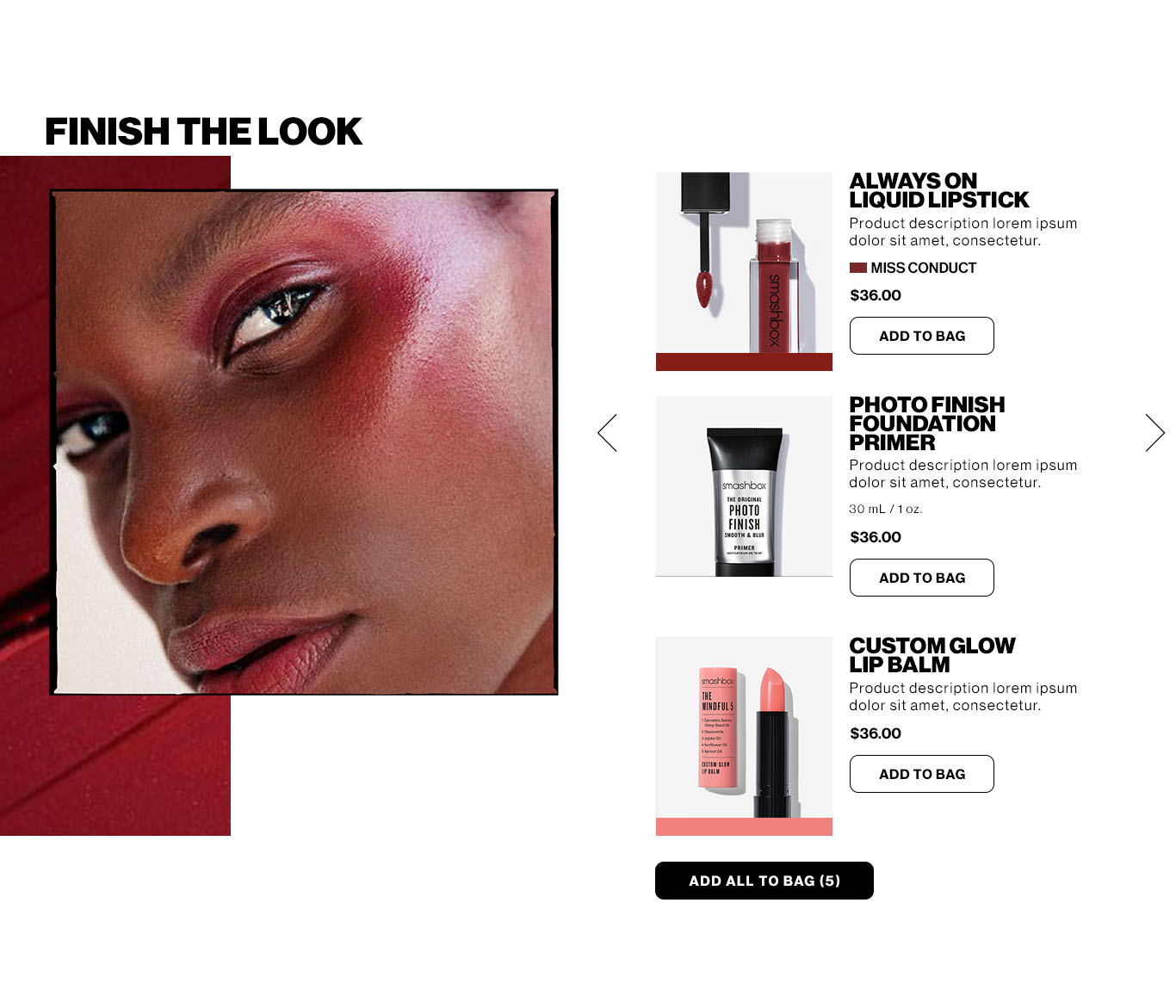
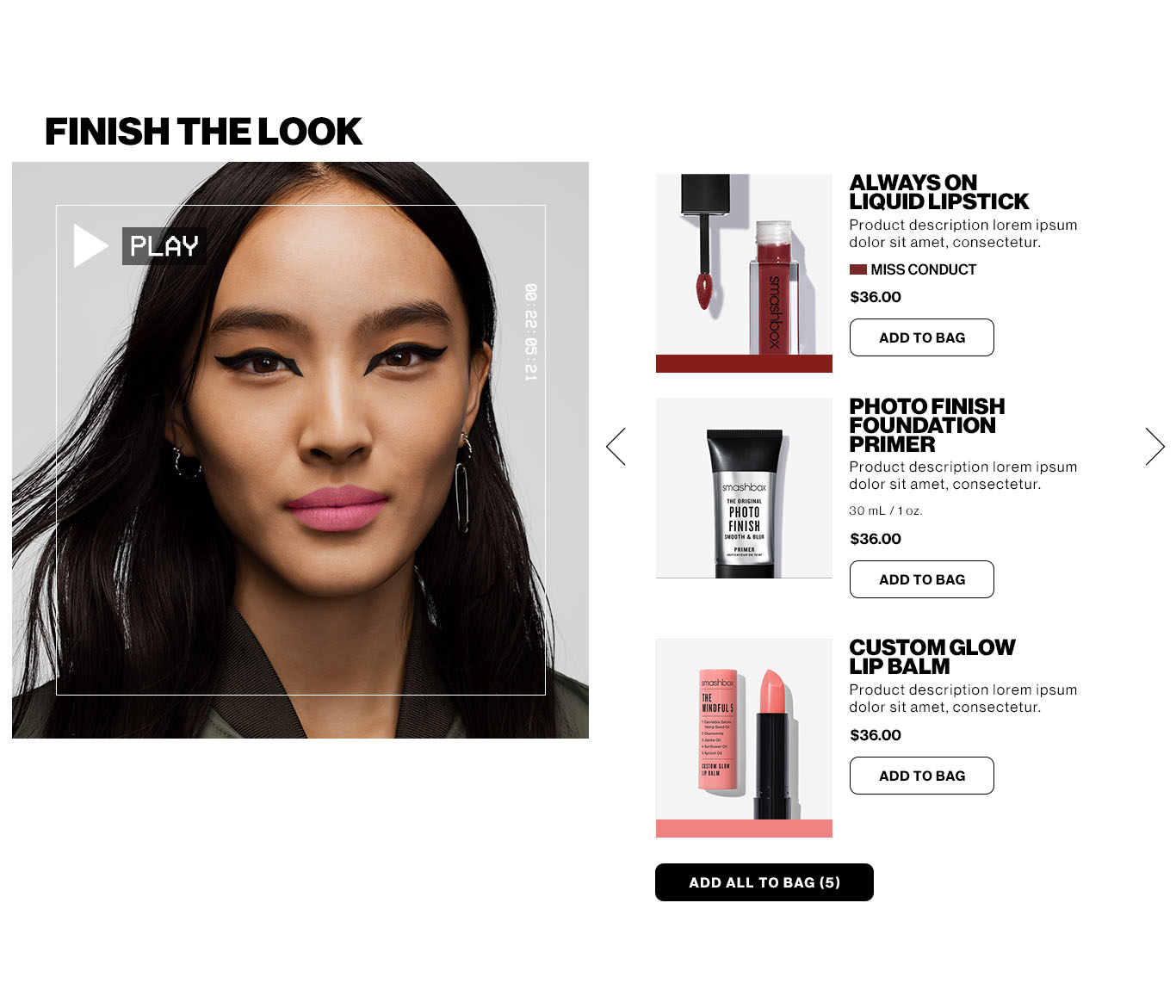
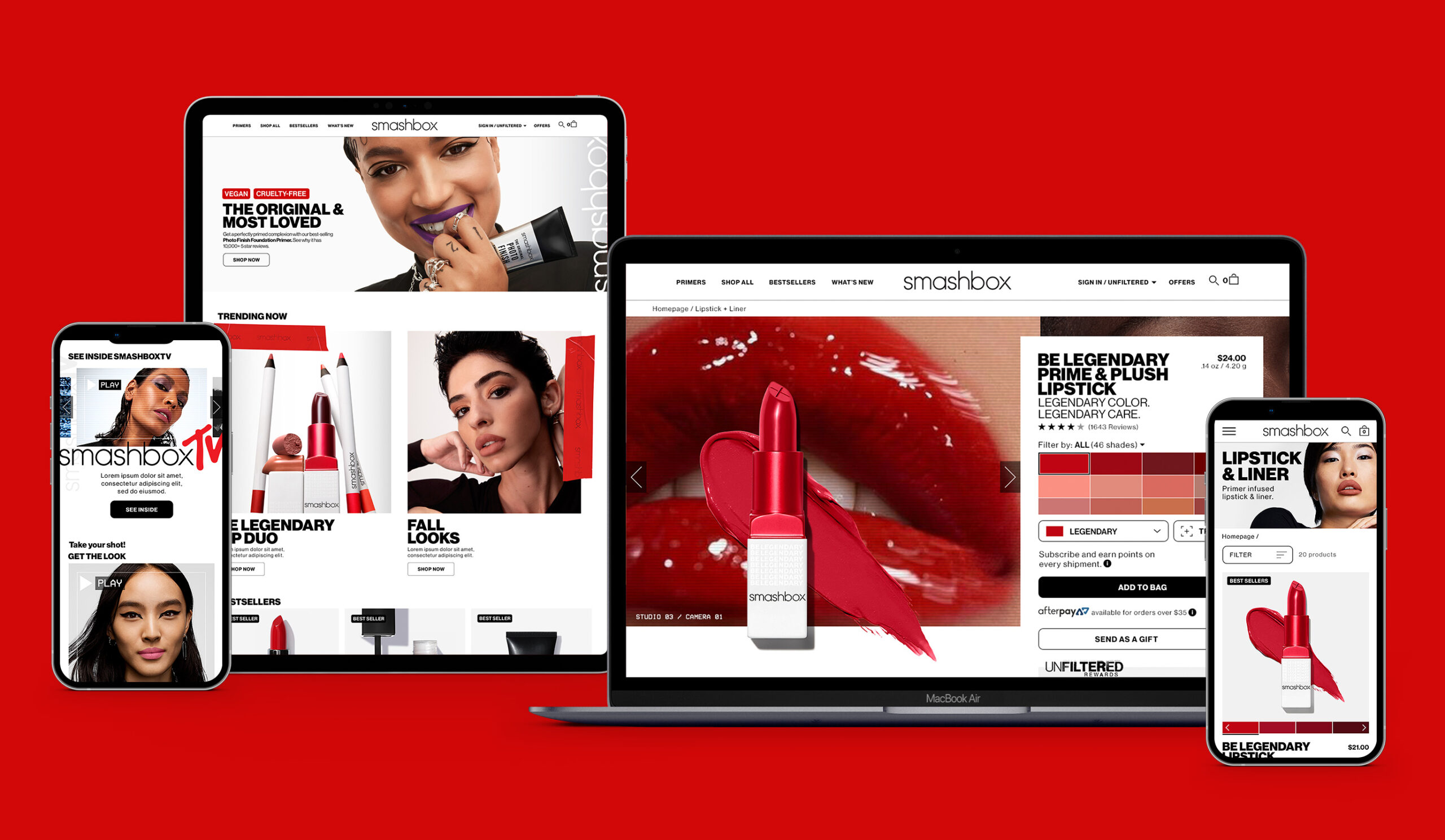
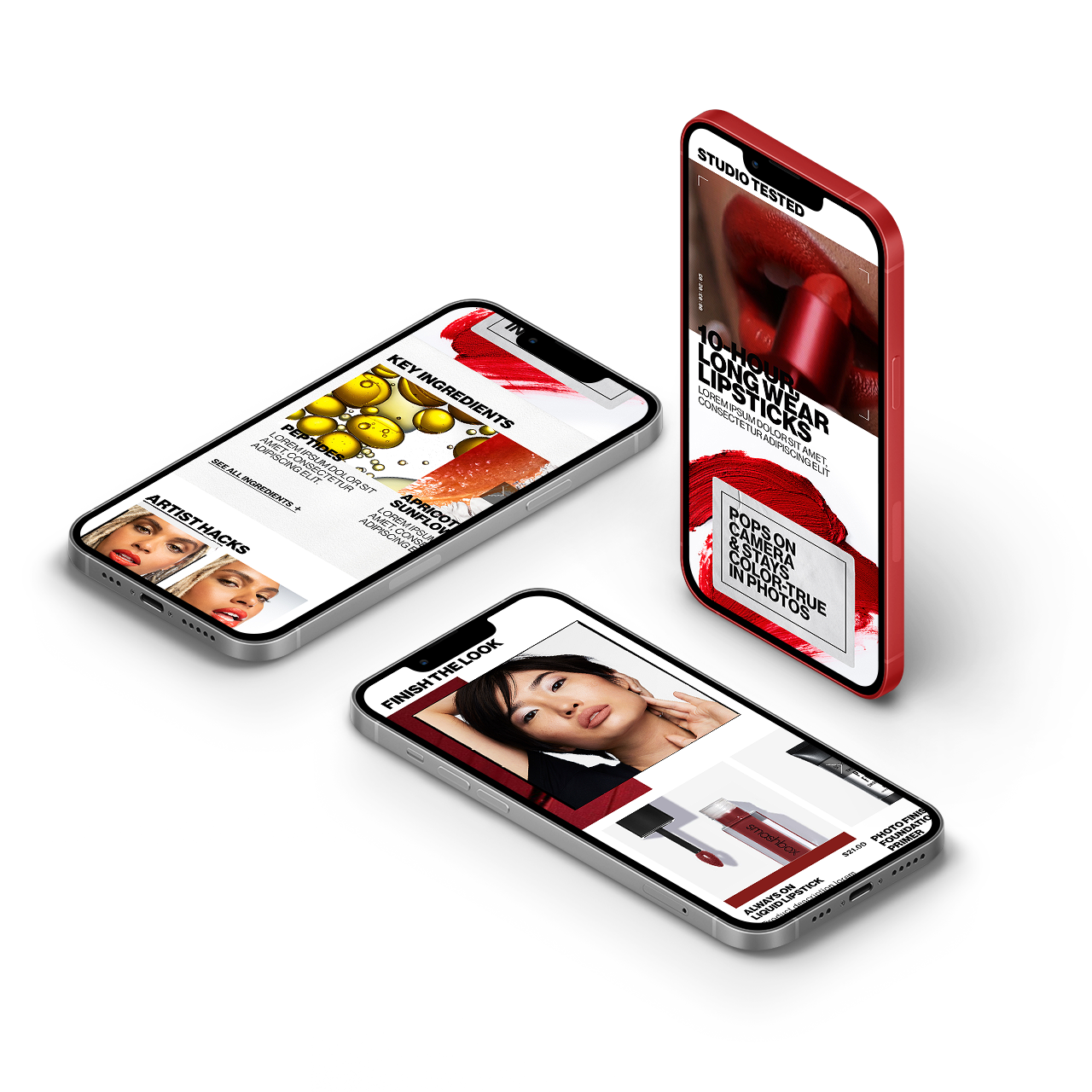
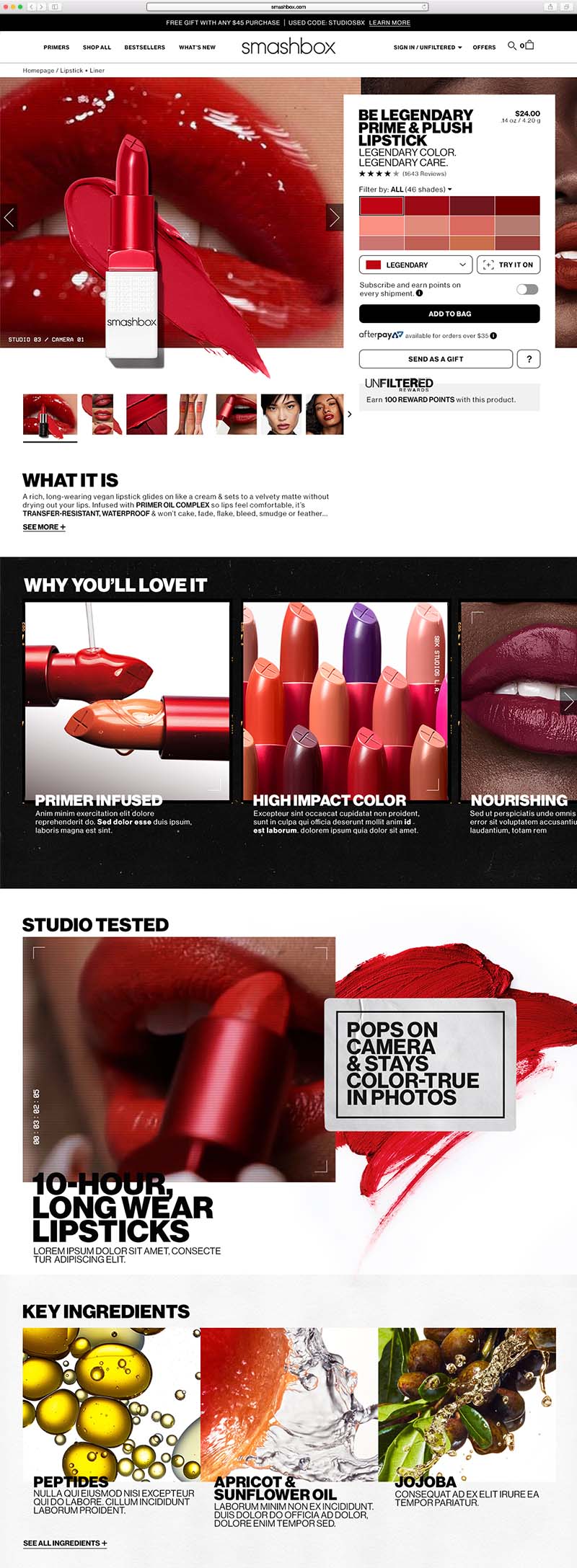
Single Product Pages
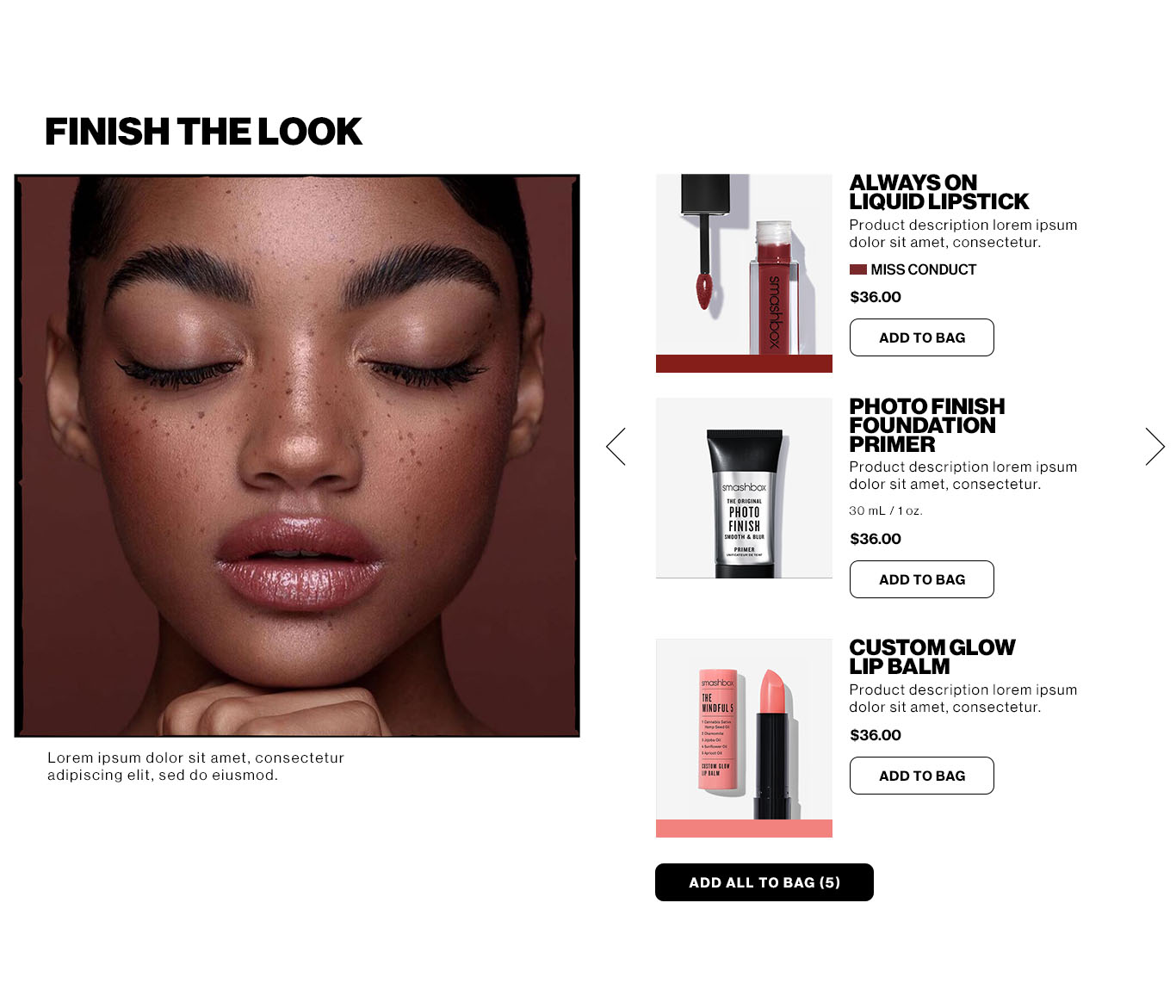
The product pages were the center-piece of this site re-design. From a business standpoint, we wanted to lean on these pages to do the heavy lifting in terms of product storytelling, education, cross-selling and sales conversion. To achieve these goals, we designed the pages to feature the components for product benefits, product claims, key ingredients, how-tos, related products via a makeup look, and user generated content. And since each respective product tells a different story, each product page could be built differently, depending on the content.


Sample Product Page Layout
A fully built out product page is a container for engaging images and video that tell the product story.
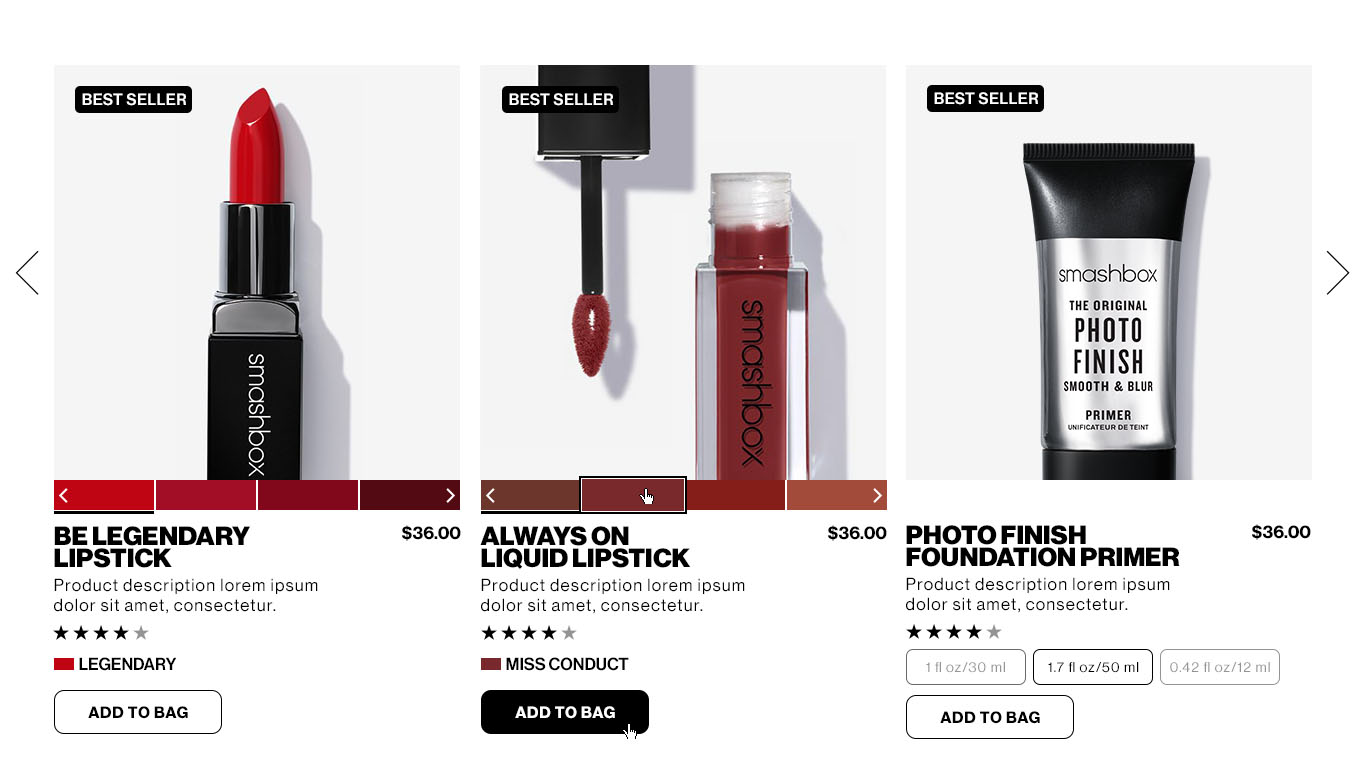
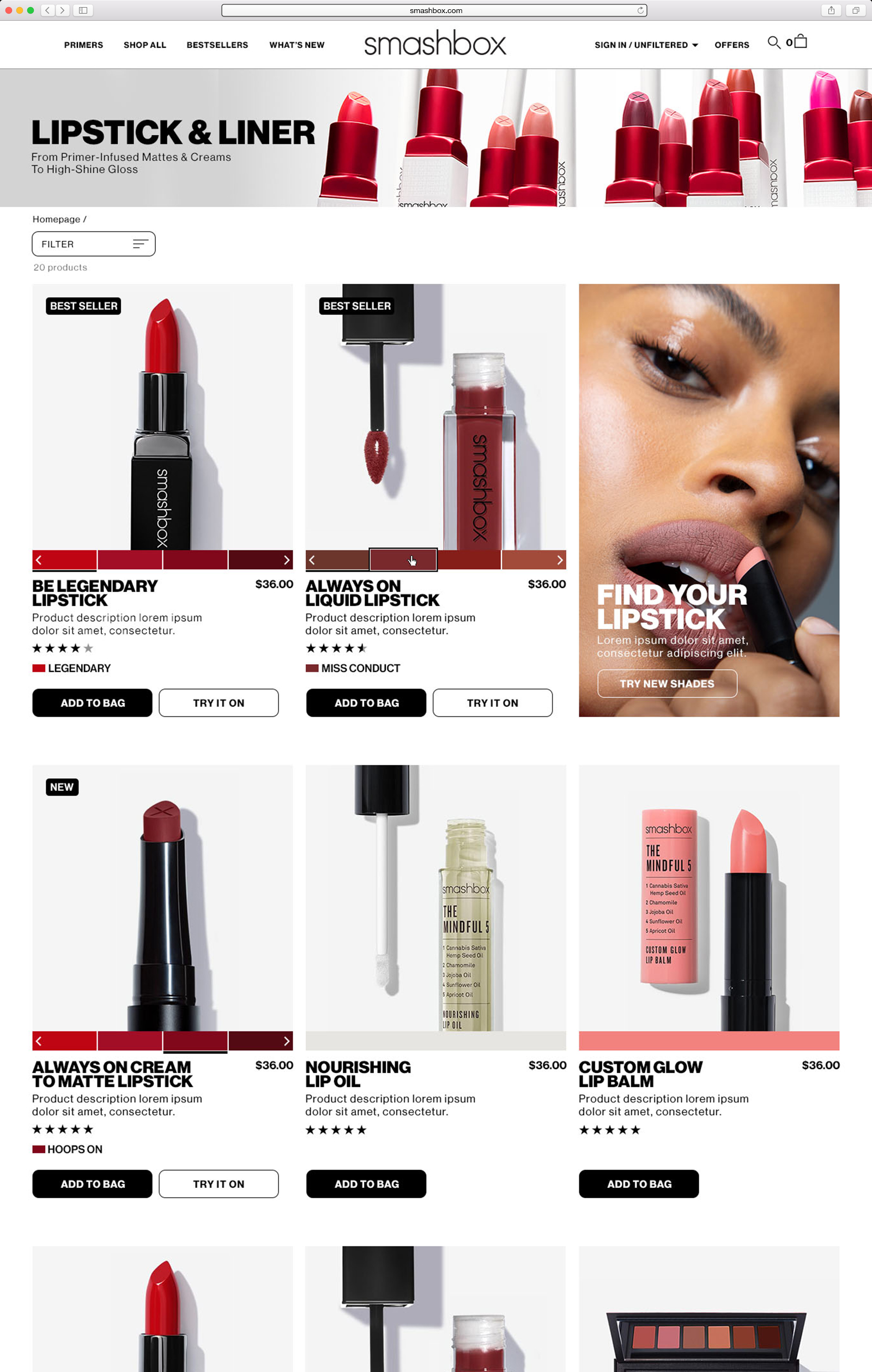
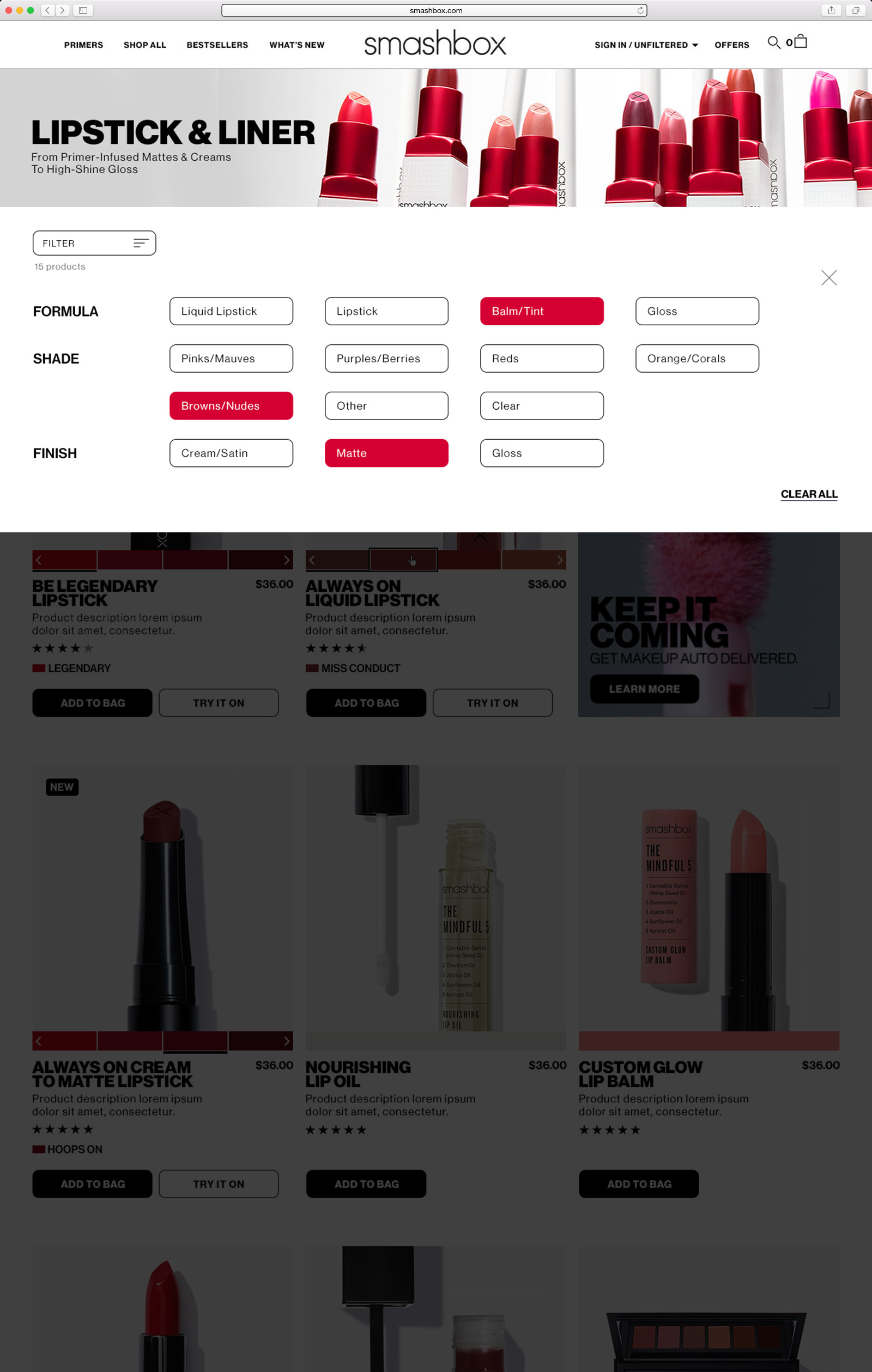
Multi-product Pages
The multi-product pages are galleries that house product cards, arranged in a 3 column grid. The modular product cards have the ability to display multiple shade swatches, ratings, product images and CTA's. We also incorporated a robust filter, allowing the user to customize and refine their search. Video enabled marketing banners in a variety of sized were also added to add depth to the user experience.

Category Landing Page

Drop Down Filter
Branding & Animation
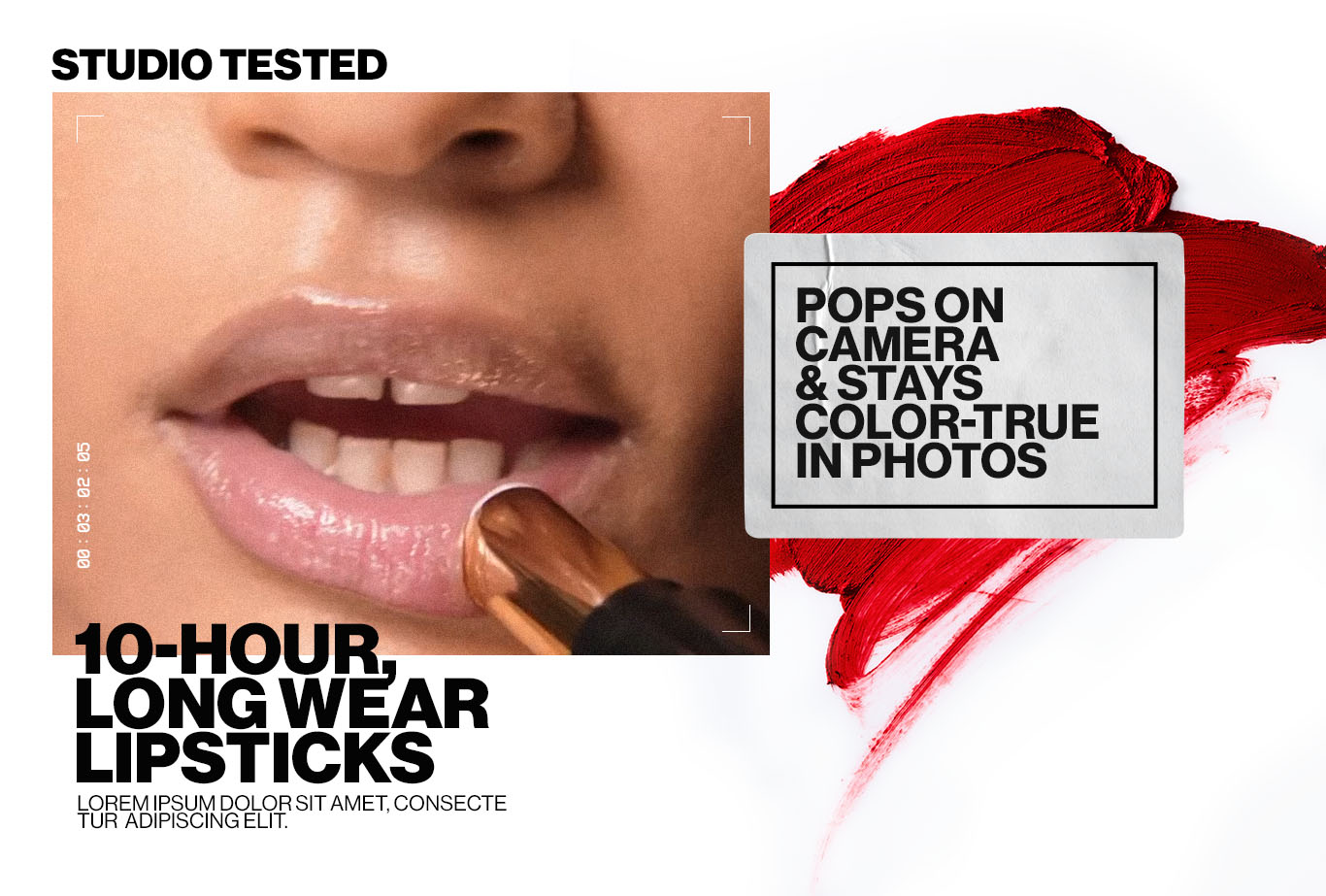
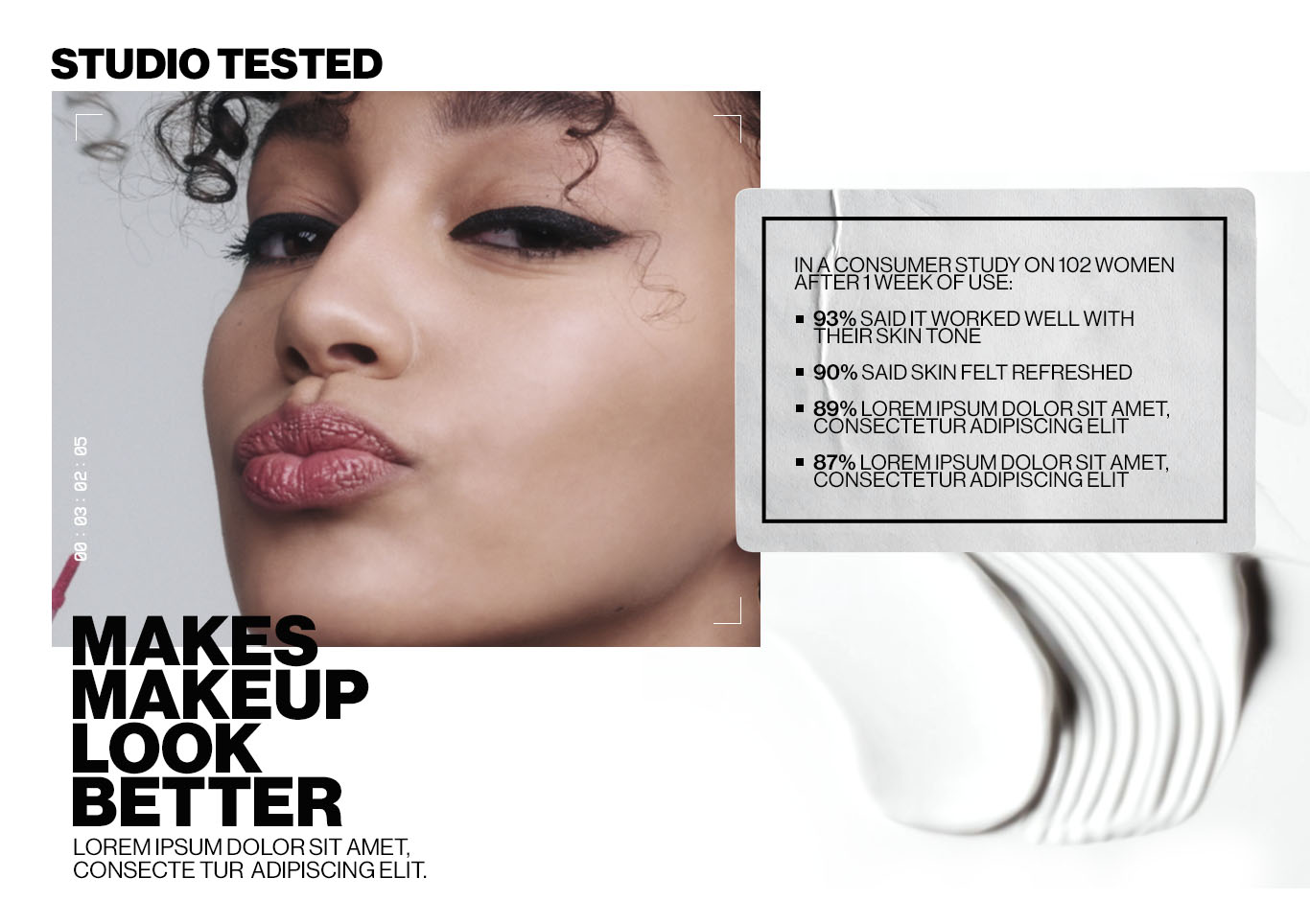
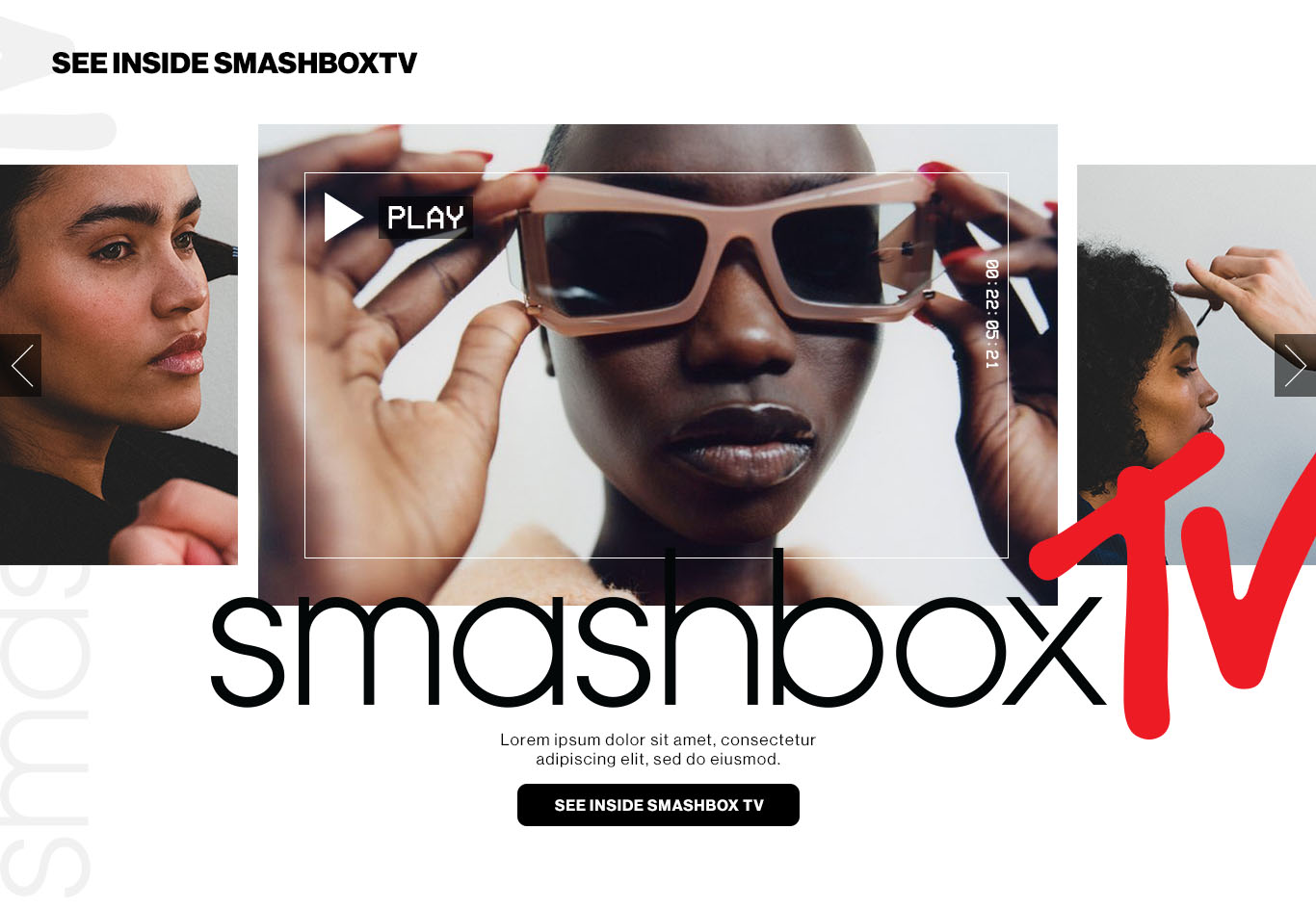
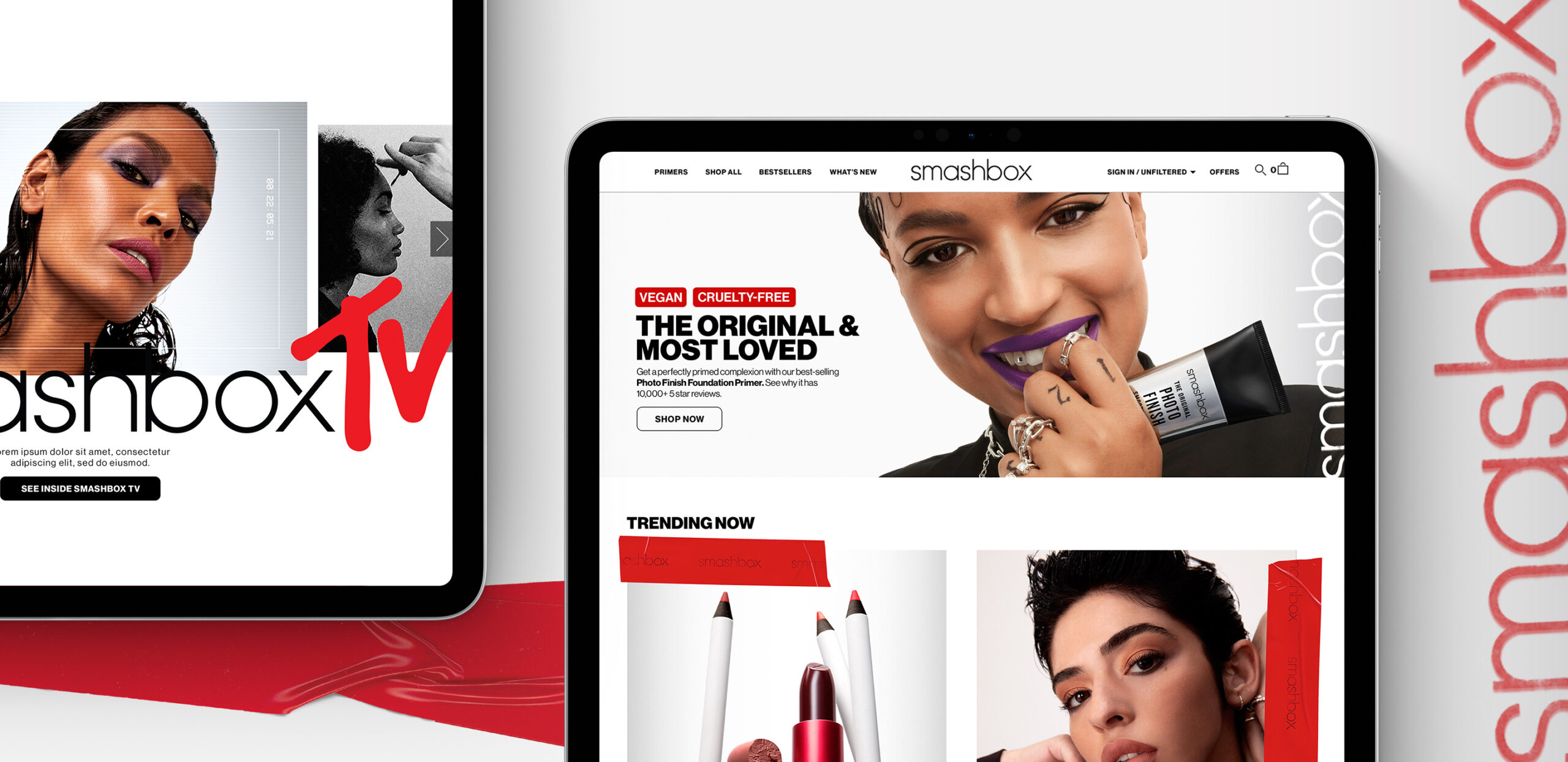
Smashbox had recently gone through a visual rebrand. One of the objectives of this website redesign was to introduce new typography, art direction and graphic design elements. The new direction leans heavily into Smashbox's photography studio heritage. Throughout the site, we incorporated a variety of animated and static brand cues like gaffer tape, time stamps and video glitches. We set out to give the site a clean Swiss inspired foundation with a bit of a tactile Rock n Roll feel.
Inline Marketing Blocks
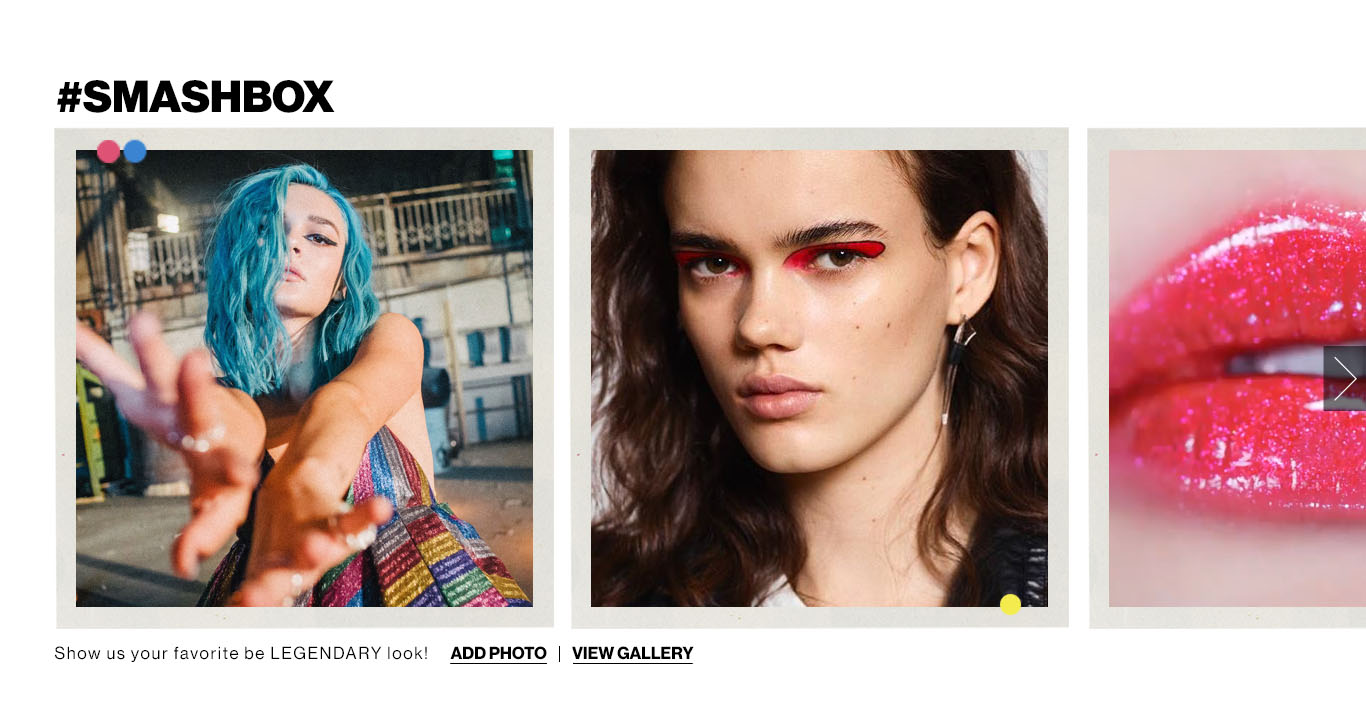
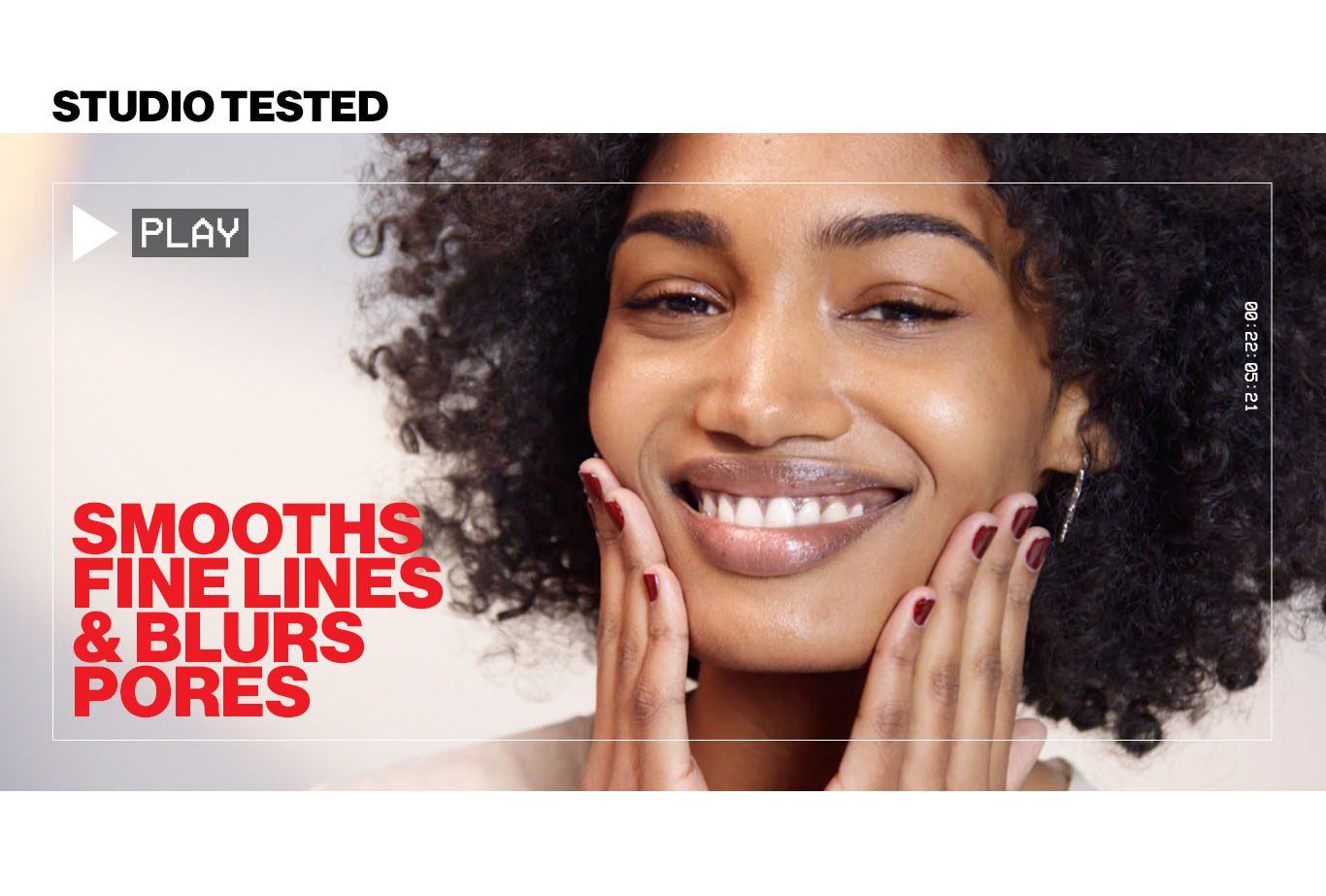
We incorporated video content within our product grids to bring conversion driven pages to life. We wanted to give the users the feeling that they were on set.
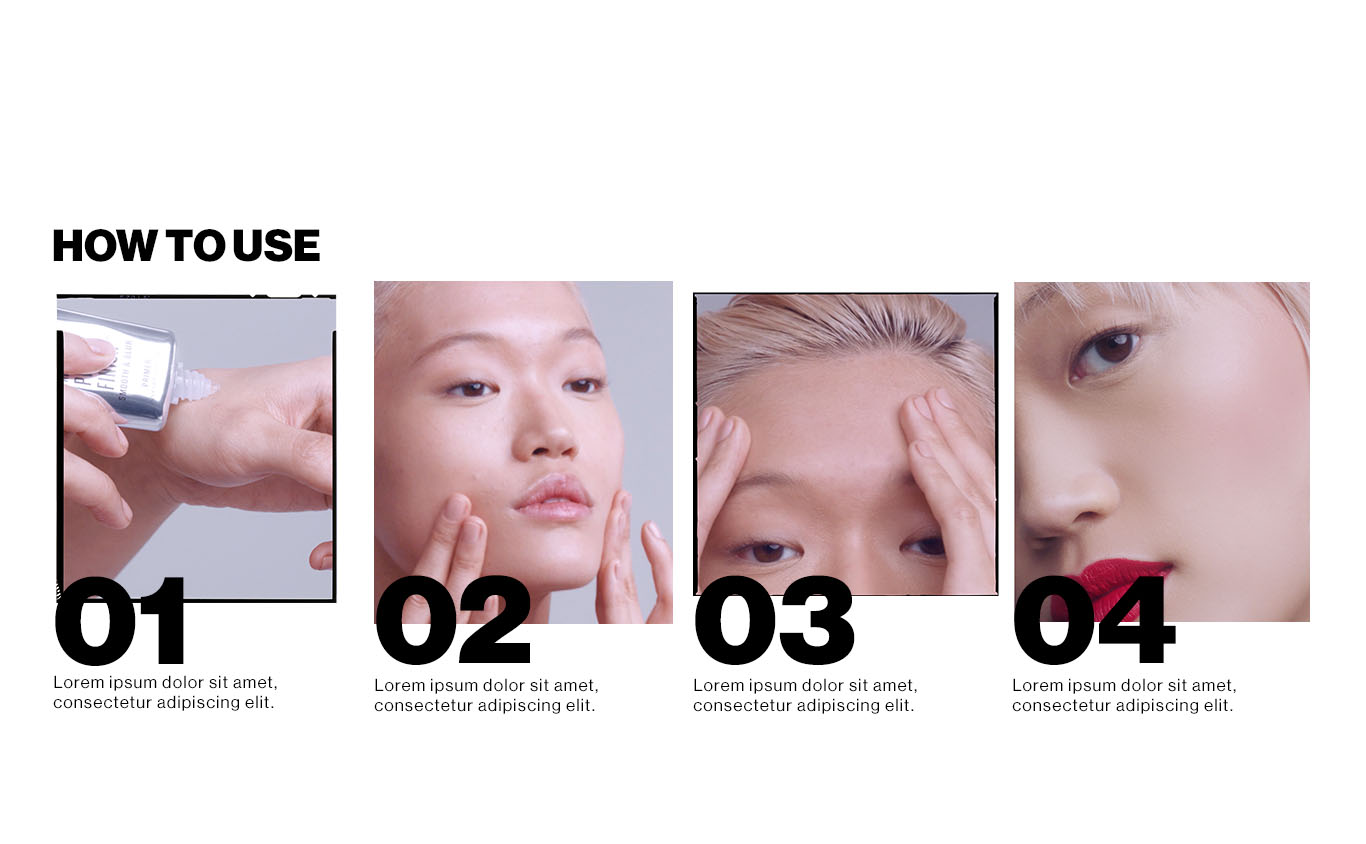
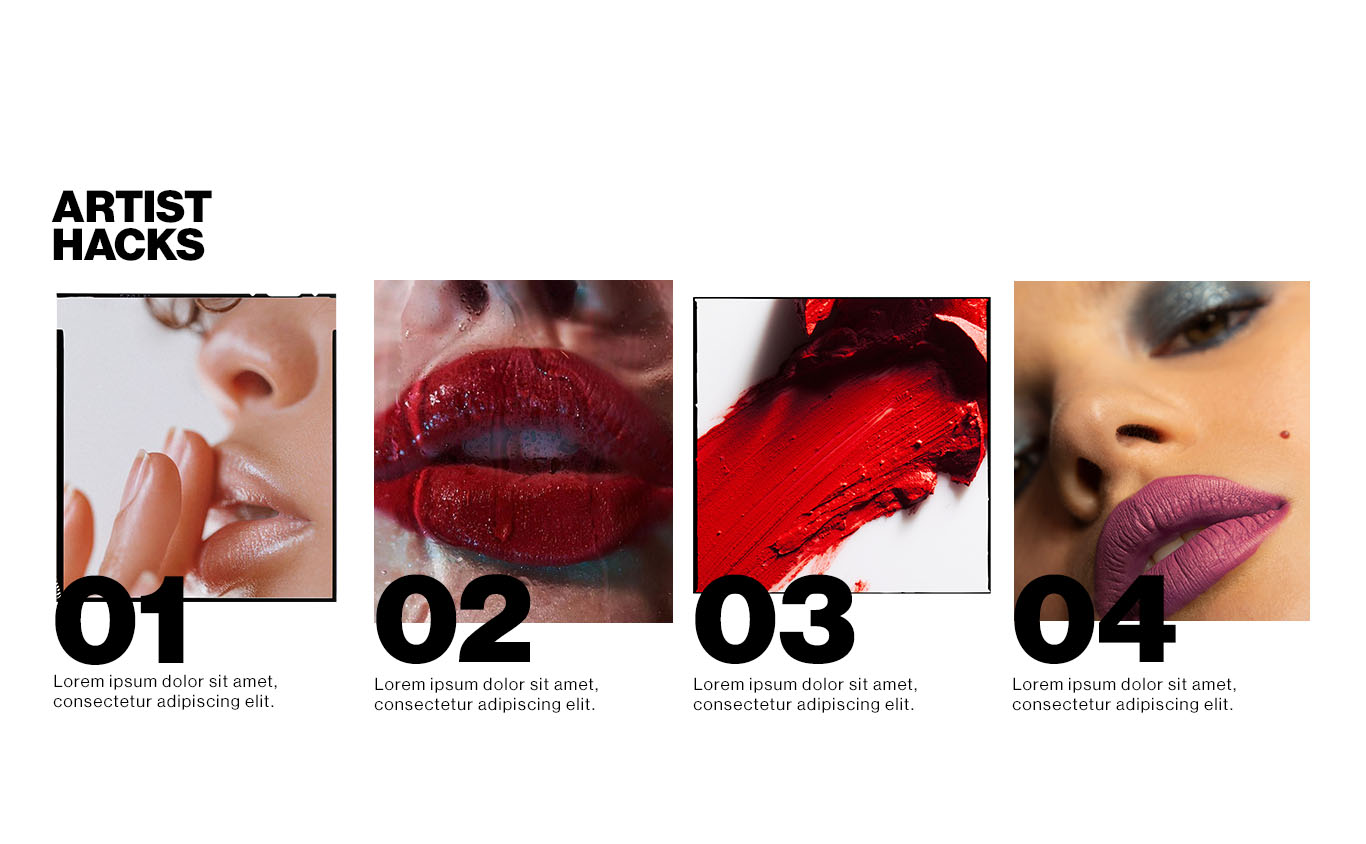
Editorial Blocks
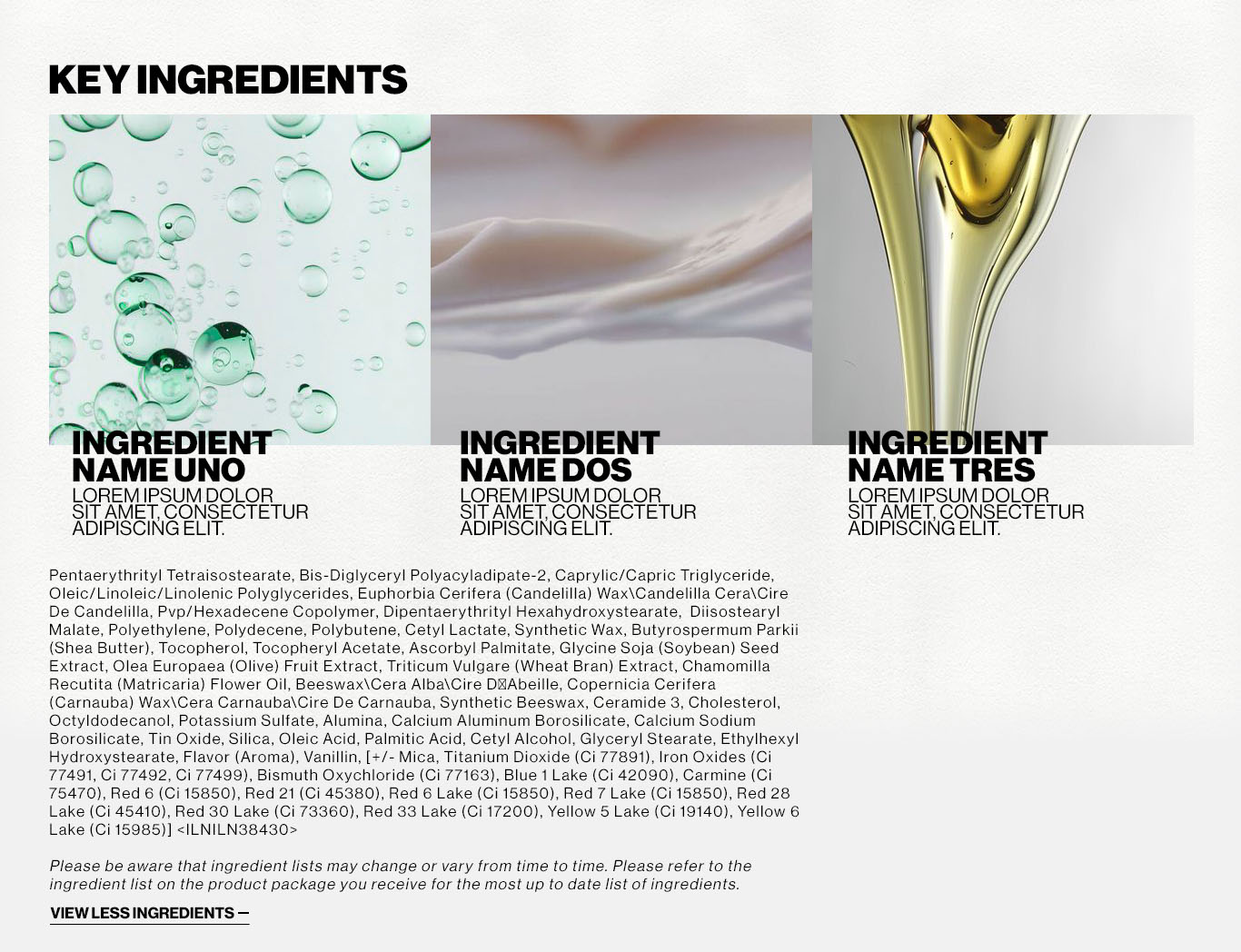
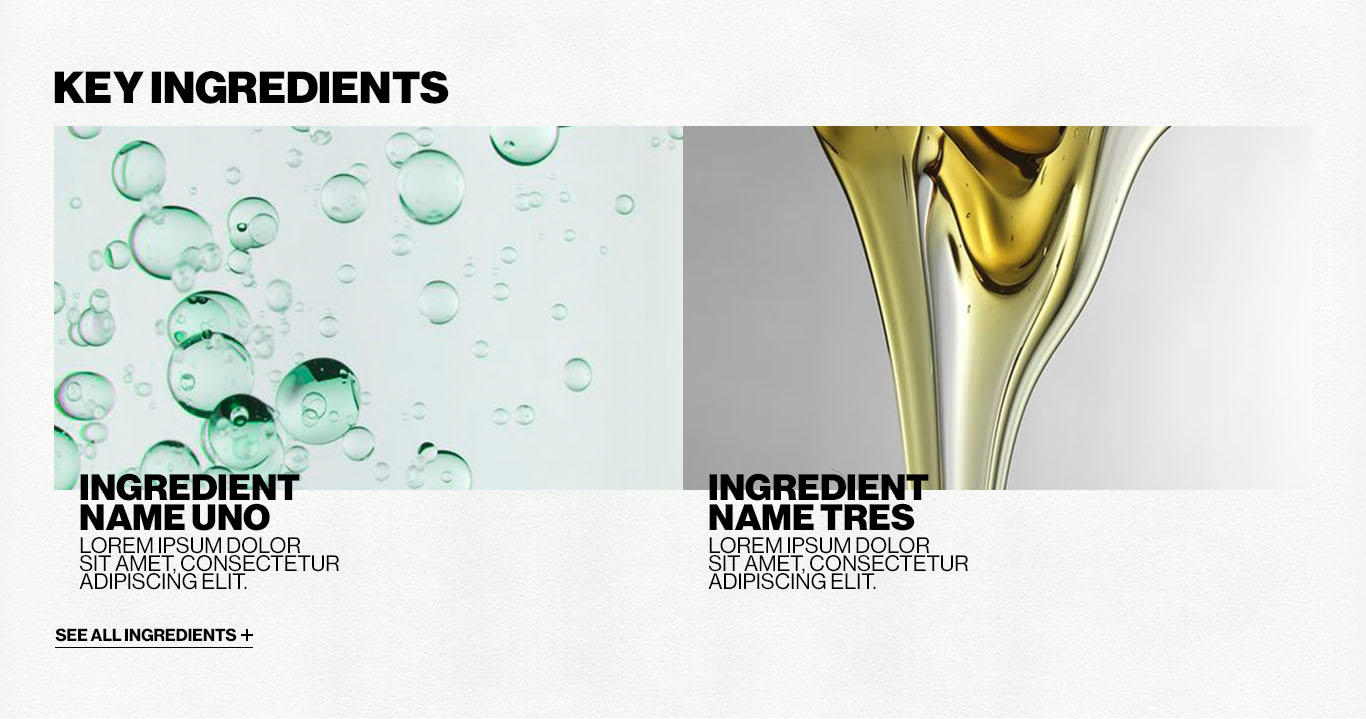
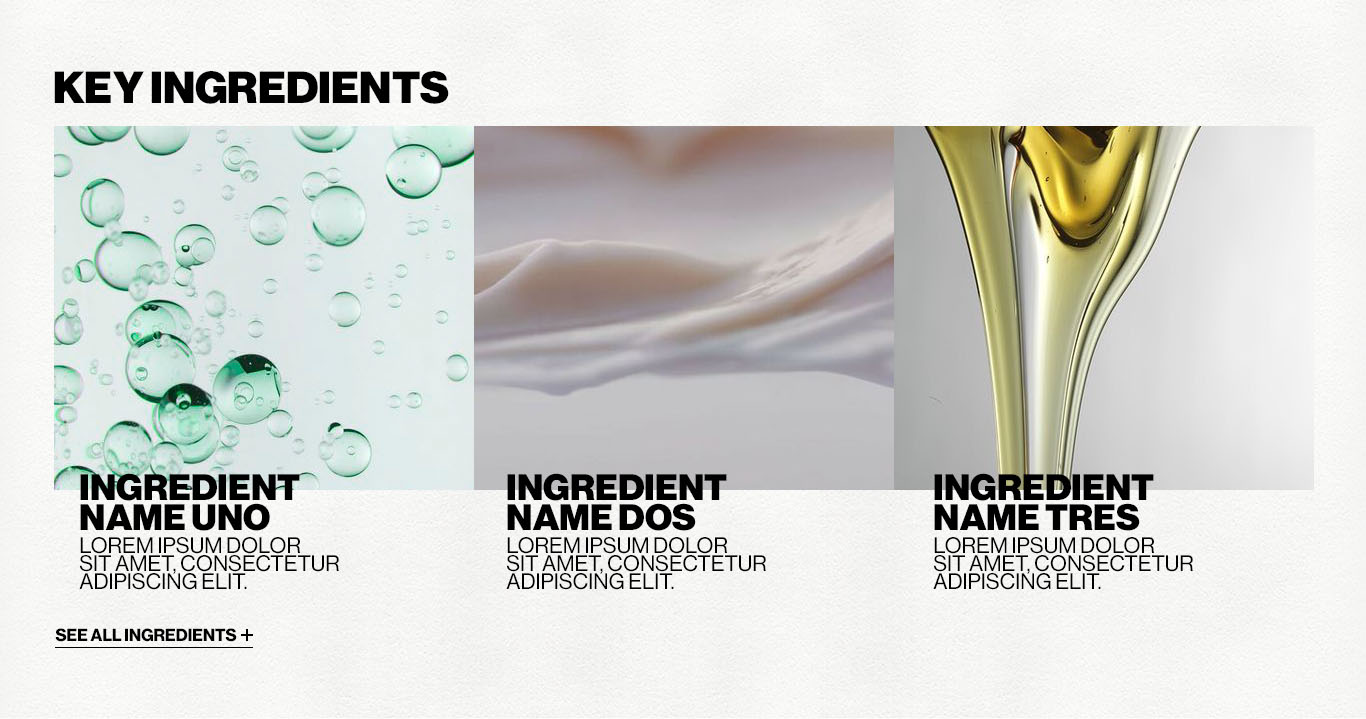
Previously, most of the education on the product page was text based. We designed editorial blocks that serve as containers for engaging images and video.
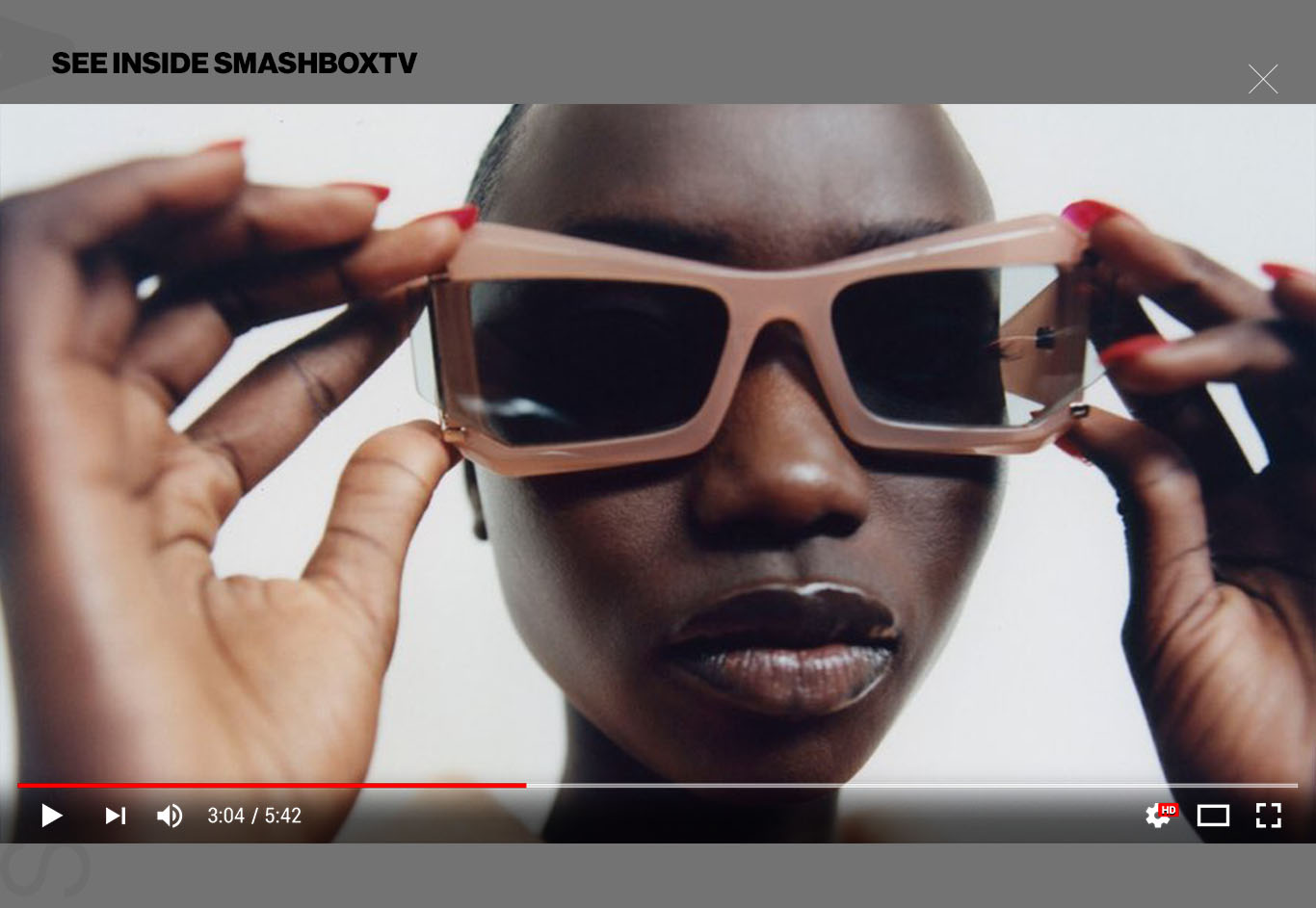
Interactions
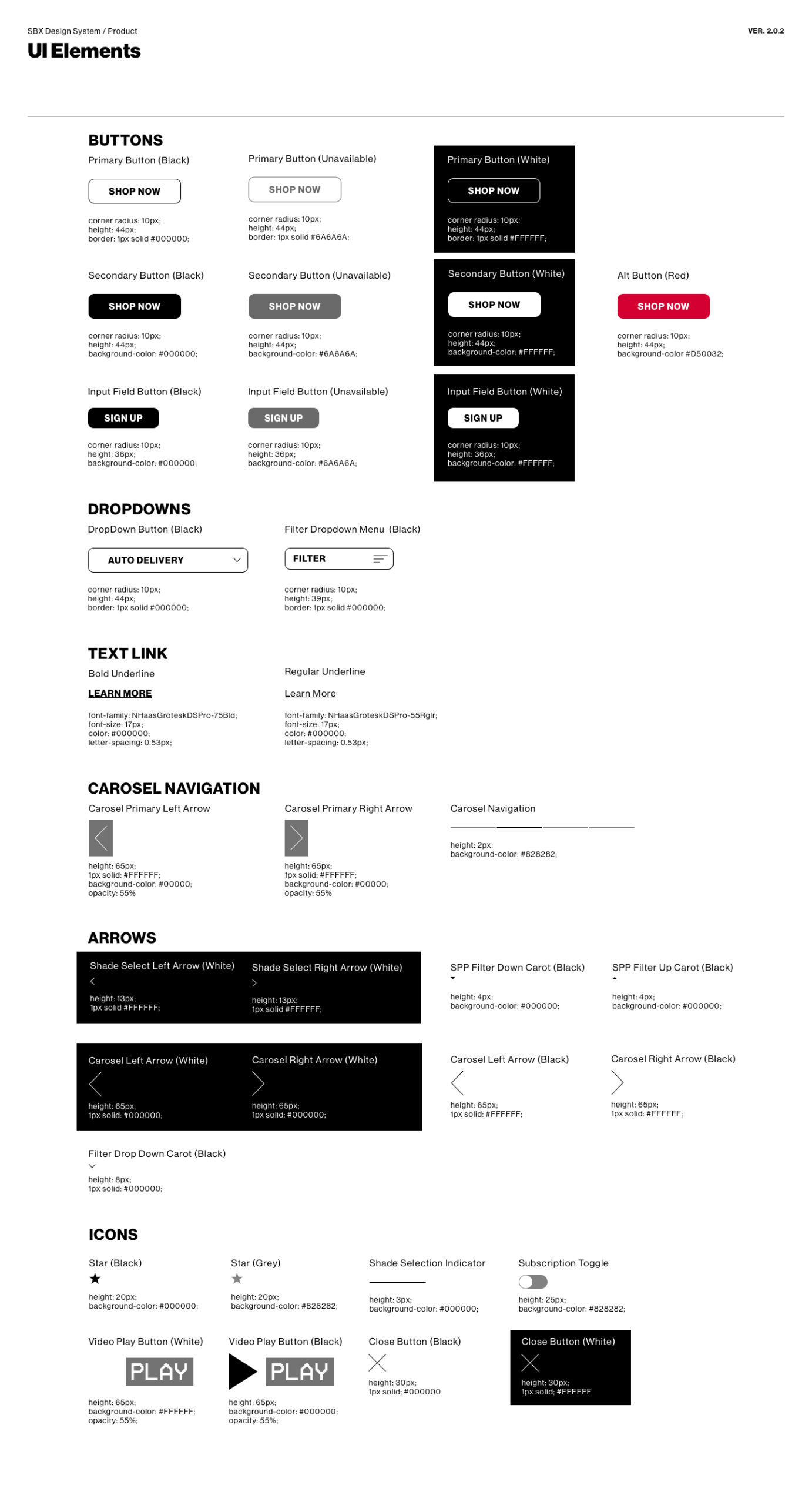
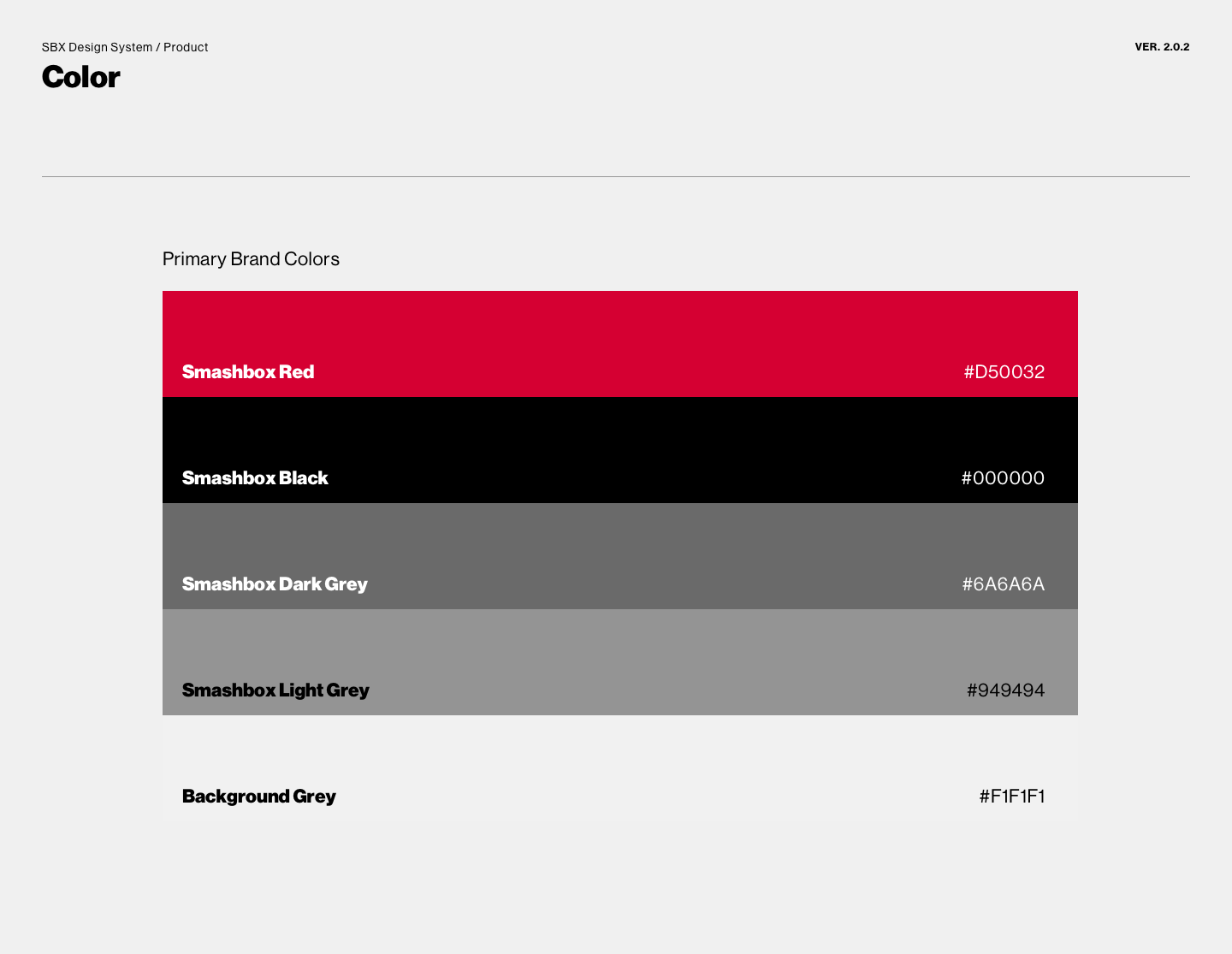
Style Guide & System
Incorporating a design system into the Smashbox redesign was a unique challenge since the we at the brand had been developing our own system while the corporate online team already had their own white label design system (we learned of this early in the project). We ended up retrofitting the brand visual design into the ELC system: in essence a sub design system. Luckily, both systems were based off Google Material Design.
Credits: VPs of Creative - Vinny Cresta, Bryan Koszalka / Executive Director of E-Commerce - Anne Coelen / Art Director - Irene Lozano / Designer - Alex Goose / Project Manager - Adam Schweig / Site Experience - Amena Mian / UX Manager - Caitlin Davis / Developers - ELC Online
Copyright 2022 © Ronald Delizo. Made with love in Los Angeles, California